We hear a lot about the importance of page load speed but what are the direct impacts on SEO and conversion? In this post, we will take a look at the key ramifications of having a slow loading site, the impact on SEO (Search Engine Optimisation) and CRO (conversion rate optimisation) and the common fixes for slow loading websites.
Identifying the page load speed on your site
There are a number of tools available to evaluate the speed of your website. These are some of the most popular (free) tools:
Google PageSpeed Insights
Web Page Test
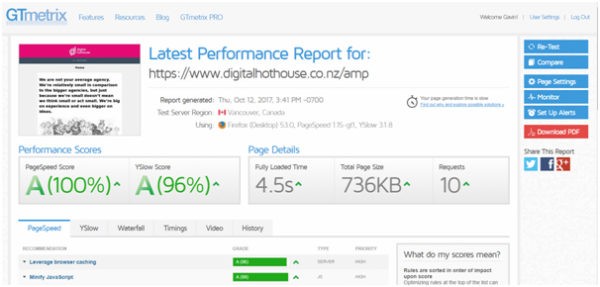
GT Metrix
These three tools all provide slightly different metrics when it comes to site/page speed so we recommend using a combination of all three to assess the potential speed issues on your site/pages.
Google PageSpeed Insights
According to the PageSpeed Insights website, “PageSpeed Insights measures the performance of a page for mobile and desktop devices. It fetches the URL twice, once with a mobile user-agent, and once with a desktop user-agent.
PageSpeed Insights checks to see if a page has applied common performance best practices and provides a score, which ranges from 0 to 100 points.”
As well as providing you with an overall page speed score, the tool will also provide you with a handy list of potential issue on the site as well as suggestions for how to fix them. Common issues that we see on a wide range of sites include:
Eliminate render-blocking JavaScript and CSS in above the fold content
Optimise images
Reduce server response time
Leverage browser caching
Minify CSS
Minify JavaScript
Avoid landing page redirects
Web Page Test
Web Page Test works in a similar way to Page Speed Insights. You can choose any page on your website to test and you can also pick from a wide range of test locations, helping you to accurately test the speed of your pages in your target countries. We would also always recommend running a minimum of three tests (you can update this in the advanced settings) to gather a median score for your page speed metrics.
The results from Web Page Test are very different to PageSpeed Insights. One thing that Web Page Test is very good at measuring is the all-important ‘time to first byte’ metric. This is the time is takes to receive the first byte from the server. Google recommends this time should be less than 200 milliseconds.
GT Metrix
GT Metrix is the final tool we use when testing the page speed score. This again presents very similar results to PageSpeed Insights with actionable recommendations. It’s free to sign up and once you do, you have the ability to change the testing location and browser. You can also run tests on Android devices that are not run through an emulator so give you a really accurate picture of your performance on mobile.
These are some of the key features:
Analyse your page with Google PageSpeed and Yahoo! YSlow rulesets
Get your page’s Page Load Time, Total Page Size and Total number of Requests
See your page’s performance relative to the average of all sites analysed on GTmetrix
Like all of these tools, it’s important not to get hung up on achieving a 100% score. Optimising your page speed score relies on a wide range of factors and whilst you might score 100% on GT Metrix or hit the magic 85/100 score on PageSpeed Insights, if your server response time is slow, then you may still end up with a slow loading site.
6 tips for improving your page speed for SEO and conversions
When it comes to SEO and CRO, page speed is pretty crucial. Google announced way back in April 2010 that page speed was to be used as a ranking factor and as we move towards a mobile-first index in 2018, this will become increasingly important. From a conversion perspective, providing a site that is fast loading and allows for a speedy ‘conversion’ process helps to ensure that customers do not drop off your site at that all important conversion stage.
So, what can you do to speed up your site?
Well, we have already looked at some of the common issues that are thrown up by PageSpeed Insights, Web Page Test and GT Metrix so let’s take a closer look at how to tackle these issues with some actionable tips.
1. Eliminate render-blocking JavaScript and CSS in above the fold content
Before a browser can render a page it has to build the Document Object Model (DOM) tree by parsing the HTML markup. During this process, whenever the parser encounters a script it has to stop and execute it before it can continue parsing the HTML. You need to avoid (or certainly minimise) the use of this render blocking JavaScript, especially external scripts that must be fetched before they can be executed.
How to
There are three main ways you can manage this:
Inline JavaScript
Make JavaScript Asynchronous
Defer loading of JavaScript
The loading and execution of scripts that are not necessary for the initial page render may be deferred until after the initial render or other critical parts of the page have finished loading.
Find out more here.
2. Optimise images
This is one of the most common issues we see on the PageSpeed Insights test as images often account for most of the download bytes on a page. Therefore, optimising your images can yield some of the biggest performance improvements on your page.
Recommended for You
Webcast, October 26th: Why Automating Your Cold Calls is the Best-Kept Secret for Driving, Qualifying, and Closing More Leads at Scale
There are a number of ways to optimise your images. The best way is to do it before they are uploaded to your server. There are a number of third party tools available that will compress your images. There are factors to consider when compressing. Depending on how your images will be used will dictate the quality of the images you want to add to your website. We commonly use a free tool called Tiny Jpeg or Tiny PNG to compress our images before they are added to the server. Other tools are available to make sure you do your research and find a solution that works for you.
Top tip
If you have a large site with lots of images that are not optimised or compressed, we have found a good solution using a tool created by Google. Guetzli is an open source algorithm that creates high quality JPEG images with file sizes that are 35% smaller than currently available methods. You can simply pull down all your image files directly from your server, run them all through Guetzli and then re-upload the optimised files back to the server. Bingo. If you have a Mac download this – and let it run on all your images.
3. Reduce server response time
Whether you’re trying to improve your time to first byte for Web Page Test or you simply want to knock off valuable seconds from your overall page load time, reducing the server response time is a crucial part of that work for many sites.
There are dozens of potential factors that may slow down your server response time including:
Slow application logic
Slow database queries
Slow routing
Frameworks
Libraries
Resources CPU starvation
Memory starvation
It will be crucial for you to identify the issues that are impacting your website and work at prioritising the issues and fixing.
Tips
Put in place a three step process to tackle your server response time issues:
Gather data and inspect – collect performance data (using the tools above)
Identify and fix – once you have the data, prioritise fixing the top performance bottlenecks
Monitor and alert – put automation in place to monitor and alert to any future issues
4. Leverage browser caching
Fetching resources over the network is both slow and expensive. All server responses should specify a caching policy to help the client determine if and when it can use a previously fetched response.
Top tip
Google recommends a minimum cache of one week and preferably up to one year for static assets or assets that change infrequently. Read more.
5. Minify HTML, CSS and JavaScript
Minification refers to the process of removing unnecessary or redundant data without affecting how the resource is processed by the browser. There are a number of tools out there to help with this process depending on which element you need to minify:
Minification Tool
Minify HTML HTMLMinifier
Minify CSS CSSNano
csso
Minify JavaScript UglifyJS
Closure Complier
6. Avoid landing page redirects
For some sites, landing page redirects are impossible to avoid. If you have a separate m. website for example, it is necessary for you to redirect users accessing your site on a mobile device to the m. version. You can ensure you minimise these redirects however:
example.com uses responsive web design, no redirects are needed – fast and optimal!
example.com → m.example.com/home – multi-roundtrip penalty for mobile users.
example.com → www.example.com → m.example.com – very slow mobile experience.
Cutting out unnecessary redirects, as shown above, can help to provide a better experience for mobile users. A responsive site is the best way of ensuring there are no redirects from your landing page as they are not required at all.
Summary
These are some great tips for improving the page load speed for pages on your website and will certainly help you to deliver a better user experience (UX) resulting in better rankings and more conversions.
There are of course other options available when it comes to speeding up your site. There are a number of new developments that are all designed to create a better mobile web experience and it could be that choosing one of these options is the most efficient and effective way of speeding up your website.
Whilst we don’t have the scope to go into depth on these initiatives, we recommend taking a look at the following resources and analysing the best and most cost effective way of speeding up your website:
Google Accelerated Mobile Pages (AMP) Project
Progressive Web Apps (PWAs)
PWAMP (Progressive Web Apps using Google AMP)
Thanks for reading.
Share